سایت ریسپانسیو چیست؟ 7 مزیت مهم
به روز رسانی شده در:
تاریخ انتشار اولیه:

آنچه در این مقاله خواهید خواند...
سایت ریسپانسیو چیست؟ 7 مزیت مهم
طراحی سایت ریسپانسیو (Responsive Web Design) یکی از مهمترین مفاهیم در دنیای طراحی وبسایت مدرن است. با رشد روزافزون استفاده از دستگاههای مختلف مانند موبایل، تبلت، لپتاپ، مانیتورهای فوق عریض و حتی ساعتهای هوشمند، دیگر نمیتوان فقط برای یک سایز خاص از صفحهنمایش طراحی کرد. کاربران امروزی انتظار دارند در هر شرایطی تجربهای بینقص از بازدید از یک وبسایت داشته باشند. در این مقاله، بهصورت جامع به تعریف طراحی ریسپانسیو، مزایا، دلایل اهمیت، نحوه پیادهسازی آن و تأثیر مستقیم آن بر موفقیت کسبوکارهای آنلاین میپردازیم.
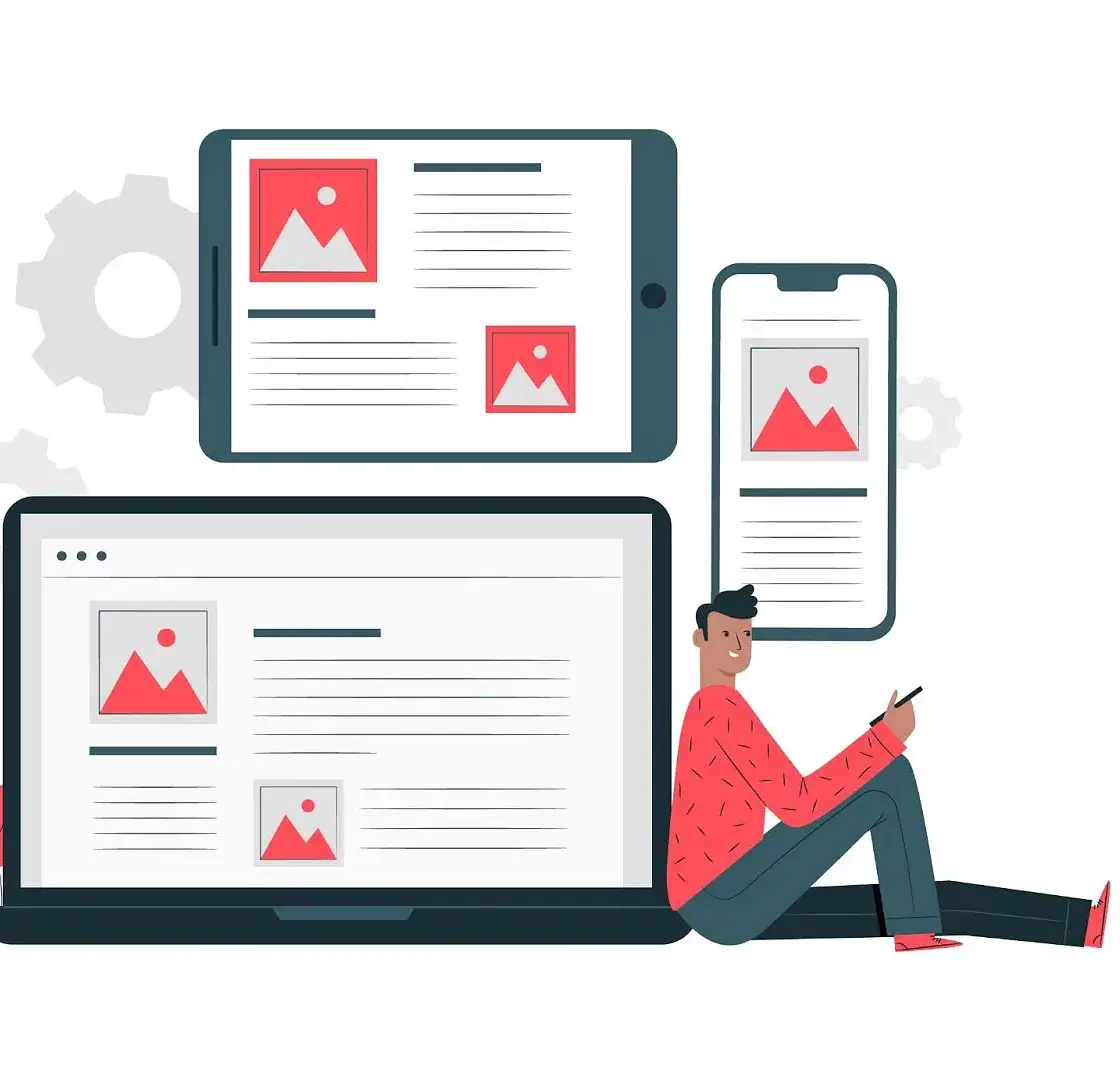
1. طراحی سایت ریسپانسیو چیست؟
طراحی سایت ریسپانسیو یا واکنشگرا، روشی است برای طراحی و توسعه وبسایت بهگونهای که محتوا، تصاویر، دکمهها و اجزای صفحه بهطور خودکار با اندازه صفحهنمایش دستگاه کاربر هماهنگ شوند. به بیان ساده، سایت ریسپانسیو روی موبایل، تبلت، لپتاپ و حتی تلویزیونهای هوشمند بهدرستی نمایش داده میشود و کاربر نیازی به زوم یا اسکرول افقی ندارد.

سایت ریسپانسیو
2. تفاوت سایت ریسپانسیو و غیر ریسپانسیو
در سایتهای غیر ریسپانسیو، محتوا بهدرستی روی دستگاههای کوچک نمایش داده نمیشود و کاربر مجبور به زوم کردن، اسکرول افقی و تجربه ناخوشایند است. همچنین این سایتها در رتبهبندی گوگل افت میکنند. اما در سایتهای ریسپانسیو، طراحی بهصورت منعطف عمل کرده و تجربه کاربری یکپارچهای را ارائه میدهد. علاوه بر این، سایتهای غیر ریسپانسیو معمولاً برای هر دستگاه نسخهای جداگانه دارند که نگهداری و بروزرسانی آن دشوار است.
3. مزایای طراحی سایت ریسپانسیو
الف. سازگاری با دستگاههای مختلف
امروزه کاربران از دستگاههای متنوعی برای دسترسی به اینترنت استفاده میکنند. طراحی ریسپانسیو تضمین میکند که فارغ از نوع دستگاه، سایت شما بهدرستی نمایش داده میشود.
ب. افزایش نرخ ماندگاری کاربر
وقتی سایت شما بهدرستی نمایش داده شود، کاربران بیشتر تمایل دارند در سایت بمانند، صفحات مختلف را مرور کنند، و در نهایت به هدف موردنظر شما (خرید، عضویت، تماس و …) برسند.
ج. کاهش نرخ پرش (Bounce Rate)
نمایش نامناسب سایت باعث ترک سریع کاربران میشود؛ طراحی ریسپانسیو با ارائه تجربه کاربری بهتر، نرخ پرش را کاهش میدهد.
د. مدیریت راحتتر محتوا
نیازی به ساخت چند نسخه متفاوت از سایت نیست. تنها یک نسخه از کدها برای تمام دستگاهها کافی است.
هـ. صرفهجویی در هزینه و زمان توسعه
با طراحی سایت ریسپانسیو، هزینه طراحی، توسعه و نگهداری سایت کاهش مییابد، زیرا نیازی به تیمهای جداگانه برای نسخههای دسکتاپ و موبایل نیست.
و. برندینگ قویتر
یک طراحی منسجم و واکنشگرا به افزایش اعتماد کاربر به برند شما کمک میکند.
4. اهمیت طراحی ریسپانسیو در سئو (SEO)
گوگل از سال 2015 طراحی سایت ریسپانسیو را یکی از فاکتورهای مهم در رتبهبندی سایتها قرار داده است. سایتهایی که برای موبایل بهینهسازی نشده باشند، در نتایج جستجوی موبایل پایینتر نمایش داده میشوند.

سایت ریسپانسیو
تأثیر طراحی ریسپانسیو بر سئو:
- افزایش سرعت سایت در موبایل
- بهبود تجربه کاربری و کاهش نرخ پرش
- ایندکس بهتر در موتور جستجو به دلیل ساختار هماهنگ
- دریافت ترافیک بیشتر از نتایج جستجو در موبایل
- سازگاری با الگوریتم Mobile-First Indexing گوگل
5. اصول طراحی ریسپانسیو
استفاده از Media Query
مدیا کوئریها در CSS به ما این امکان را میدهند که برای اندازههای مختلف نمایشگر، سبک متفاوتی تعریف کنیم.
طراحی مبتنی بر شبکه (Grid-based Design)
استفاده از Grid و Flexbox در CSS باعث میشود تا اجزای صفحه با ساختار منظم و منعطفی چیده شوند.
اندازهدهی نسبی به عناصر
بهجای استفاده از پیکسل، از واحدهایی مانند درصد (%)، vw، vh و em استفاده میشود تا اجزا انعطافپذیرتر باشند.
بهینهسازی تصاویر
استفاده از تصاویر واکنشگرا که با توجه به رزولوشن دستگاه، اندازه و کیفیت مناسب بارگذاری میشوند.
اولویت موبایل (Mobile First Design)
در این روش، ابتدا طراحی برای موبایل انجام میشود و سپس برای صفحههای بزرگتر توسعه پیدا میکند. این روش امروزه از اهمیت ویژهای برخوردار است.
6. ابزارهای مفید برای طراحی ریسپانسیو
- Google Mobile-Friendly Test
- Chrome DevTools (Device Mode)
- Responsinator
- Am I Responsive
- Bootstrap Framework
- Tailwind CSS
- Figma، Adobe XD، Sketch برای طراحی رابط کاربری ریسپانسیو
7. تکنیکهای کدنویسی در طراحی ریسپانسیو
استفاده از فریمورکهای CSS
فریمورکهایی مانند Bootstrap و Tailwind CSS با کلاسهای آماده، طراحی واکنشگرا را ساده میکنند و توسعهدهنده را از نوشتن کدهای پیچیده بینیاز میکنند.
بارگذاری مشروط محتوا
برخی محتواها فقط در دستگاههای خاص نمایش داده میشوند تا از بار اضافی جلوگیری شود. این تکنیک برای تصاویر بزرگ، ویدیوها یا منوهای خاص کاربرد دارد.
Lazy Loading برای تصاویر
تصاویر فقط زمانی بارگذاری میشوند که در دید کاربر قرار بگیرند. این کار باعث افزایش سرعت بارگذاری صفحات میشود.
استفاده از breakpoints مناسب
تنظیم دقیق نقاط شکست (Breakpoints) در طراحی ریسپانسیو اهمیت زیادی دارد. این نقاط مشخص میکنند که چه زمانی اجزای سایت تغییر چیدمان دهند.
8. تاثیر ریسپانسیو بر تجربه کاربری (UX)
کاربری که سایت شما را در موبایل باز میکند و با یک تجربهی تمیز، سریع و مرتب مواجه میشود، بیشتر به برند شما اعتماد خواهد کرد. طراحی واکنشگرا یعنی احترام به وقت و چشم کاربر. تجربه کاربری مثبت در نهایت منجر به افزایش نرخ تبدیل، فروش بیشتر و بازگشت کاربران خواهد شد.
9. چالشها و محدودیتهای طراحی ریسپانسیو
- بارگذاری کند در برخی موارد به دلیل استفاده نادرست از تصاویر یا المانهای سنگین
- نمایش اشتباه بعضی محتواها در سایزهای خاص
- نیاز به تست مکرر روی دستگاههای مختلف
- هزینهی اولیه طراحی بیشتر نسبت به طراحی غیراستاندارد
10. نمونههای موفق از طراحی ریسپانسیو
سایت Apple
یکی از بهترین نمونهها که تجربه کاربری بینظیری در همه دستگاهها دارد و طراحی مینیمال و یکپارچهای دارد.
سایت Airbnb
ساختار ماژولار، تایپوگرافی خوانا و استفاده درست از فضای سفید باعث تجربهای بدون نقص شده است.
سایت Amazon
رابط کاربری روان، دستهبندیهای مناسب و سرعت بالا در بارگذاری، آن را تبدیل به یک نمونه موفق کرده است.
11. آینده طراحی ریسپانسیو
با پیشرفت تکنولوژی و افزایش تنوع دستگاهها، طراحی ریسپانسیو نهتنها باقی خواهد ماند بلکه پیچیدهتر خواهد شد. مفاهیمی مانند طراحی تطبیقی (Adaptive Design)، طراحی برای واقعیت افزوده (AR) و طراحی برای ساعتهای هوشمند، از آیندههای این حوزه هستند. توسعهدهندگان باید همواره با ترندهای جدید همگام باشند.
12. نتیجهگیری
سایت ریسپانسیو نهتنها یک انتخاب هوشمندانه بلکه یک ضرورت در دنیای دیجیتال امروز است. کاربران به دستگاههای مختلفی برای دسترسی به وب متکی هستند و سایتی که نتواند با این تغییرات سازگار شود، بهراحتی کاربرانش را از دست میدهد. اگر به دنبال تجربه کاربری بهتر، سئوی قویتر، نرخ تبدیل بیشتر، و افزایش اعتبار برند خود هستید، طراحی ریسپانسیو باید یکی از اصول اولیه شما باشد.